Support
Lead Capture
Yes, that’s the whole idea! A lot of companies that sell services and solutions that you can’t simply buy online are not very good at giving visitors a compelling call to action (CTA). Contact forms are off-putting. These Lead Capture Buttons are a friendlier, more inviting way to establish contact with your visitors. (Requires Growth Plan or higher.)
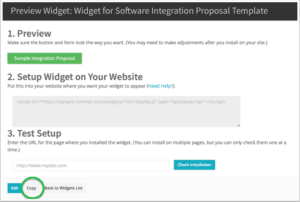
When you create the button in Mimiran, you’ll get a single line of javascript to insert into your website. You can see this javascript by clicking on the Widget record in Mimiran, right under “Embedding in Your Website”. If you need help, Mimiran can do this for you.
Yes. You can style the buttons and the pop-up to match your brand. You also control the text on the button and the pop-up, and you can specify which fields are required, which are optional, and which are hidden. For example, in some cases you may insist on gathering a phone number, while in other cases, you may not want to discourage people from completing the form.
The old Lead Capture Widgets have a drawback– synchronous Javascript that can slow down the page loading time for your visitors (and for Google).
Fortunately, those Widgets now offer asynchronous Javascript, do your page loads without having to wait on the Mimiran script to run. The script doesn’t take long, but every split-second counts with page loading, especially on mobile connections.
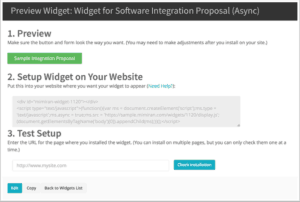
Here’s how you can quickly replace the older style with new, asynchronous style.
Go to your original Widget. Click the Copy button. (You can also click the Copy button under the Actions section of the Widgets List.)
This will automatically create a copy of your Widget, with everything the same as it was, but with asynchronous code.
Copy and paste the new code in place of the old on your website.
Now, you’re all set. (You may notice that your page loads and then the button appears.)